RMSS Coding Challenge
We architected and built a digital solution for onboarding and secure document management for a growing team. I was the UX designer, so I made user personas, journey maps, mockups and also helped with HTML and CSS. It was developed in 8 hours with agile teams and UX.
The RMSS Human Capital Management Solution Challenge
For RMSS Coding Challenge for USCIS, UX had to create a functional, user-centric solution in 8 hours. I was the UX designer for a 10 person team and my job was to be the lead user experience designer and do HTML and CSS to assist with development. It’s an attempt to deliver a process that was easy to onboard new employees and eliminate waste from handling personal documents.
Problem Analysis and Persona Development
We started off with a deep dive into the problem statement and user stories from the challenge. That report revealed HR workers, HR managers, CTOs and DevSecOps engineers to be the most frequent user groups with various user requirements and pain points. These stakeholders were depicted using user personas. These avatars represented user behavior and problems, like the HR manager’s request for redaction and reporting on documents, or the CTO’s request for safe, scalable document storage. Personas were used to make design choices that would correspond to user requirements. expectations.
User Journey Mapping
On top of the personas, user journey maps were built to illustrate workflows. These journeys logged the steps of operations like employee profiles, document uploads, and sensitive data redactions. These maps identified red flags, such as manual workflows that needed refactoring. Once the team got the order of actions and touchpoints, they could develop features to improve the usability and user experience.
High-Fidelity Mockups and Prototyping
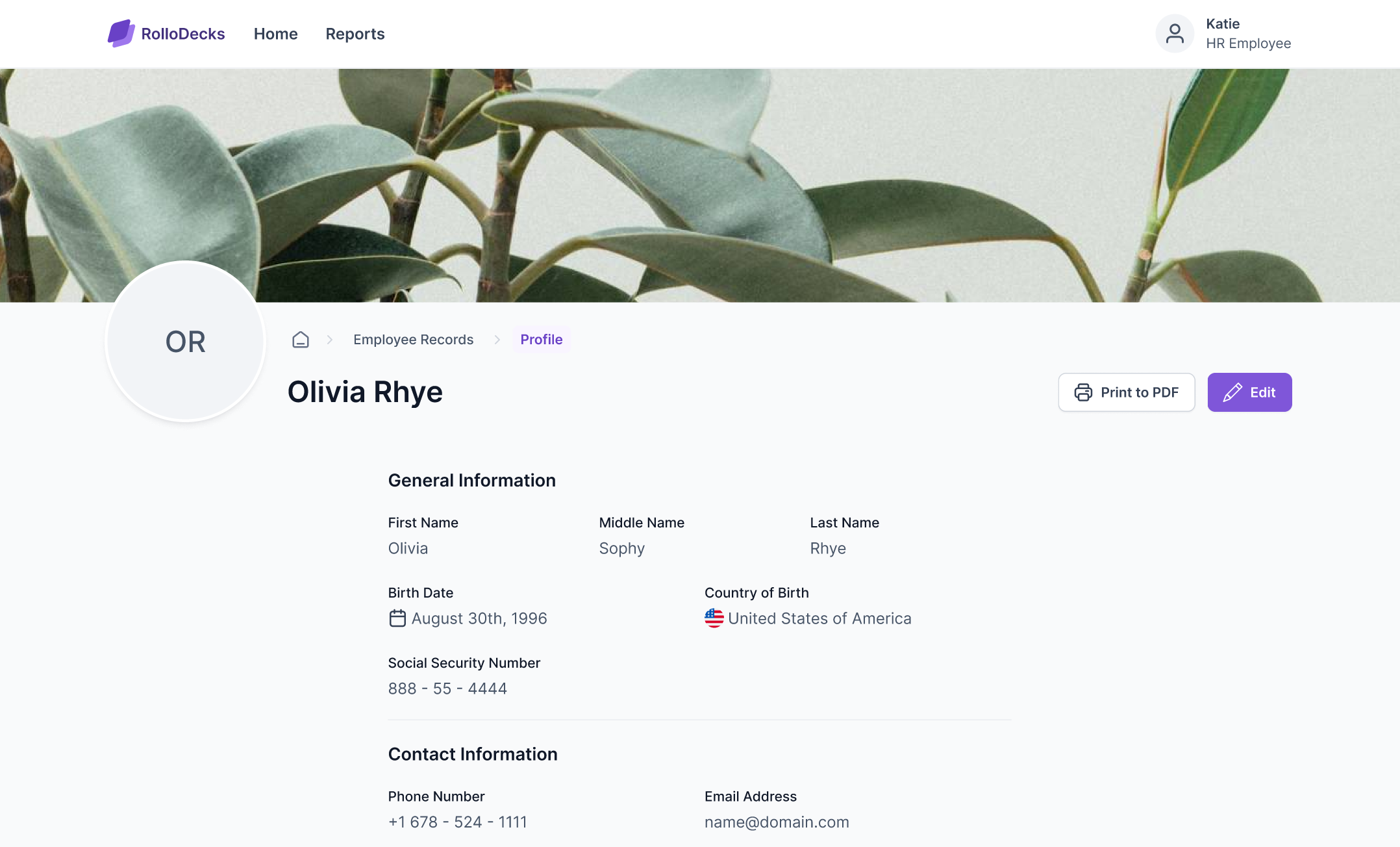
When you understood the user’s requirements and workflows, design started. We made high-fidelity mockups using Figma to represent key interfaces like the employee profile admin page, upload file interface and redaction module for supervisors. The layouts focused on simplicity, clarity and reactivity to be cross-device usable. With Figma’s interactivity we validated the designs by building a functional prototype. This helped the team model actual workflows and gather real-time user input, so the design was usable and user-focused.
Collaboration and Implementation Support
Design and development teams worked together to make the project successful. The mockups were presented to implement and the designs were always reviewed for translation into actual work. For faster development, I helped to style HTML and CSS so the foundational elements fit the design and did not break from one area to another. Review by peers and continuous iterative testing continued to hone the solution, to make sure it was up to the challenge’s functional and aesthetic standards.
Delivery and Agile Execution
The entire UX was done according to agile standards and the emphasis was on fast feedback and iterative improvements. The team work, along with user experience was key in getting us a functional and clean solution. It covered all of the demands listed in the RMSS challenge such as workflows optimization for HR employees, safe document repository for CTOs, and powerful technical capabilities for DevSecOps engineers, and it was delivered in record time.
Conclusion
With the right mix of user-centered design, collaboration, and agile delivery, the team produced a system that both users and developers could use. These personas, user journeys, high-fidelity mockups and interactive prototypes made the solution easy to use, quick to build and on point with the challenge goals. Design and development were integrated so seamlessly that it showed the force of collaboration to finish a complex project in a short period of time.
- Category : UX/UI Design & Development
- Date : 02/27/2022
- Client : USCIS