Kings Cup IOS Game
The King's Cup app is a digital take on the classic drinking game, featuring a customizable deck, vibrant visuals, and smooth animations. It’s a fun, mess-free way to play anytime, anywhere, keeping the party alive with just a few taps.
The Creation of the King’s Cup App: From Concept to Execution
The "King's Cup" app was an ambitious project to reimagine a beloved party game for the digital era. The goal was to provide a seamless, engaging, and mess-free way to play the classic drinking game while leveraging my design, development, and illustration skills. Below is a detailed account of how the app came to life, from the initial idea to the polished final product.
1. Turning an Idea into a Plan
The idea for the King's Cup app emerged from a simple frustration: the tendency for physical cards to become soggy and unplayable during a party. My goal was to create a digital alternative that preserved the game's fun and spontaneity while adding new features for customization and ease of play.
The app needed to be intuitive enough for anyone to pick up and play, with visual and interactive elements that captured the energy of a party atmosphere. With these guiding principles in mind, I brainstormed the essential screens and features the app would require. I sketched out ideas for the user flow, focusing on keeping the game simple, engaging, and accessible.
2. Structuring the Experience
To ensure a smooth and enjoyable experience, I created detailed wireframes to define the layout and functionality of the app. These wireframes outlined the core components, including:
- Welcome Screen:Set the tone with a bold and festive design.
- Game Setup:A streamlined interface for players to enter names and customize rules.
- Gameplay Screen:A central area where users could interact with a virtual deck of cards.
- Rule Descriptions:Quick-access explanations for each card to keep the game moving.
Using tools like Figma, I designed and refined these wireframes, incorporating feedback from friends and peers to improve usability. The focus was always on making the app feel intuitive and fun, ensuring that users could jump right into the game without needing a lengthy tutorial.
3. Crafting the Artwork
The app's visual design was critical, as it needed to convey the playful and social spirit of King's Cup. I designed all the Artwork myself, focusing on vibrant, dynamic elements that would look great on mobile screens while enhancing gameplay.
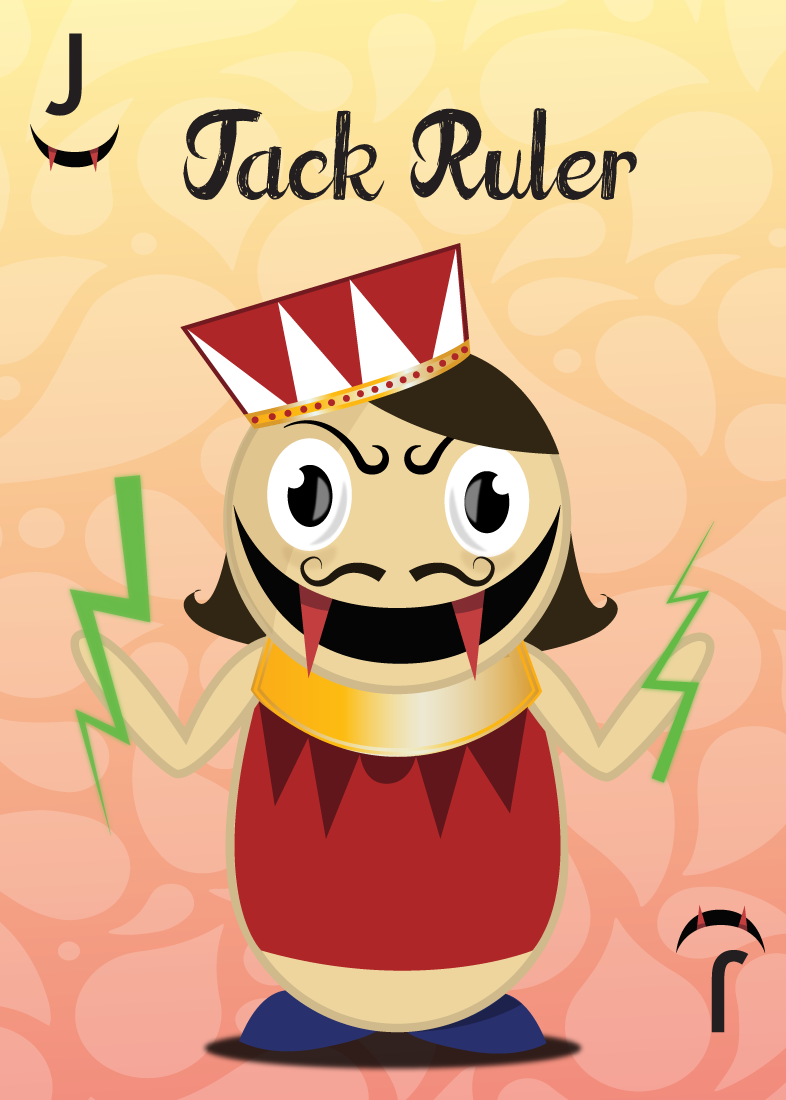
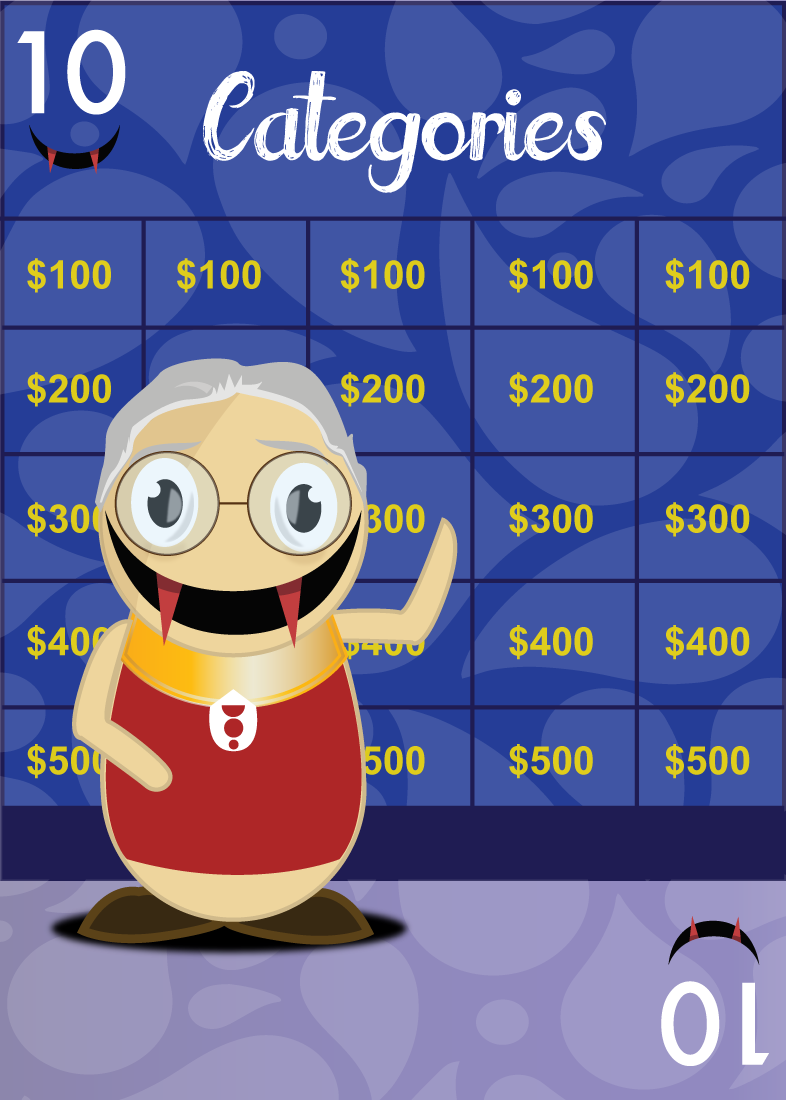
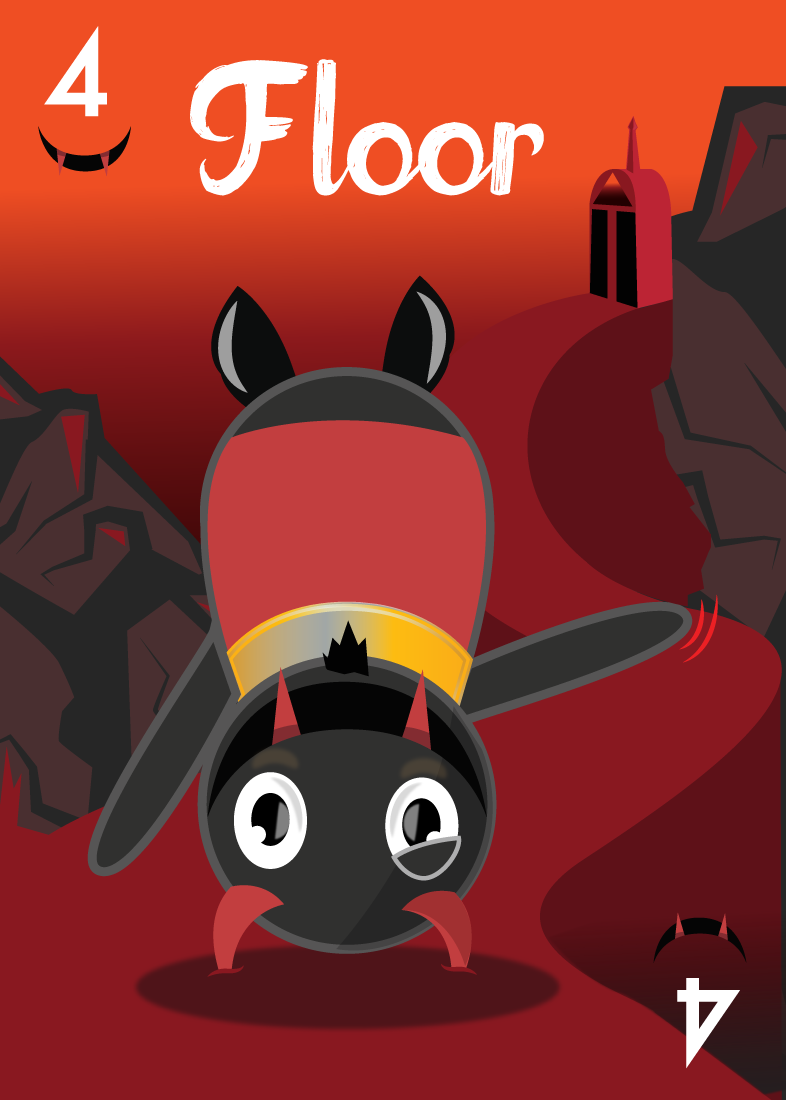
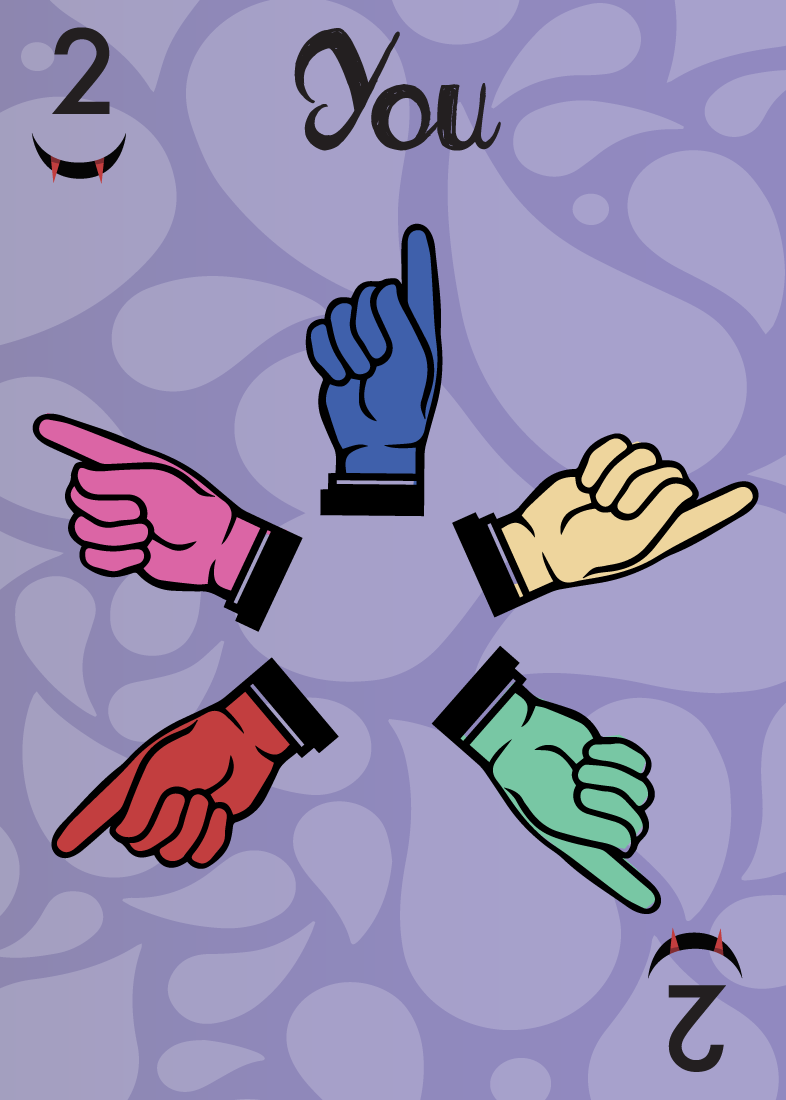
Card Designs
Each card in the deck featured custom illustrations corresponding to the game's rules. For example, the King card displayed a regal crown, while the Joker symbolized a wild card. These designs were created in Adobe Illustrator and optimized for scalability, ensuring they maintained their sharpness and quality across all devices.
View Cards:
Backgrounds and UI Elements
The app's background featured bold, colorful gradients that evoked the lively atmosphere of a party. UI elements were kept sleek and modern, with clean typography and intuitive icons that didn't distract from the gameplay.
Animation and Sound
To elevate the user experience, I incorporated smooth card-flip animations using SwiftUI and added subtle sound effects for interactions. These details made the app feel polished and immersive, enhancing the game's overall playfulness.
4. Building the App with Swift
The development phase brought the design to life. Using Swift in Xcode, I created a dynamic and responsive app that replicated the mechanics of the physical *King's Cup* game. The app featured:
- A Random Card Generator:Ensuring a unique shuffle for every game.
- Customizable Rules:Allowing players to input their own rules for added personalization.
- Smooth Animations:Seamlessly flipping cards and transitioning between screens to maintain an engaging experience.
One of the technical challenges was optimizing the app for performance, particularly when handling animations and interactions. I worked to ensure the app was lightweight and ran smoothly across various iOS devices, testing extensively to refine the gameplay experience.
5. Testing and Iteration
Once the app's initial version was ready, I organized a game night with friends to test it in a real-world scenario. This feedback session was invaluable in identifying areas for improvement, such as:
- Simplifying the game setup process to reduce friction for new users.
- Speeding up card animations to keep the game's pace lively.
- A quick tutorial will be added to guide first-time players through the app.
I could fine-tune the app into a polished and user-friendly product by iterating on the design and functionality based on this feedback.
6. Launching and Promoting the App
After finalizing the app, I launched it on the App Store with the tagline: "Keep your cards dry—play King's Cup anywhere!" To promote the app, I created a short demo video showcasing its features and launched a social media campaign targeting party-goers and game enthusiasts.
I offered limited-time free downloads to build momentum, encouraging users to share the app with friends. The vibrant visuals and engaging gameplay made it easy for the app to gain traction among its target audience.
The Final Product
The King's Cup app successfully brought a classic game into the digital space, eliminating the need for physical cards while retaining the fun, social energy that makes it a party favorite. Its dynamic design, intuitive functionality, and seamless interactivity made it a hit at gatherings, cementing its place as a go-to party app.
This project was a rewarding blend of creativity and technical expertise. It showcased my ability to design engaging user experiences while leveraging my development skills to create a functional and polished product.
- Category : IOS Development & Graphic Design
- Date : 06/03/2015
- Client : Freelance