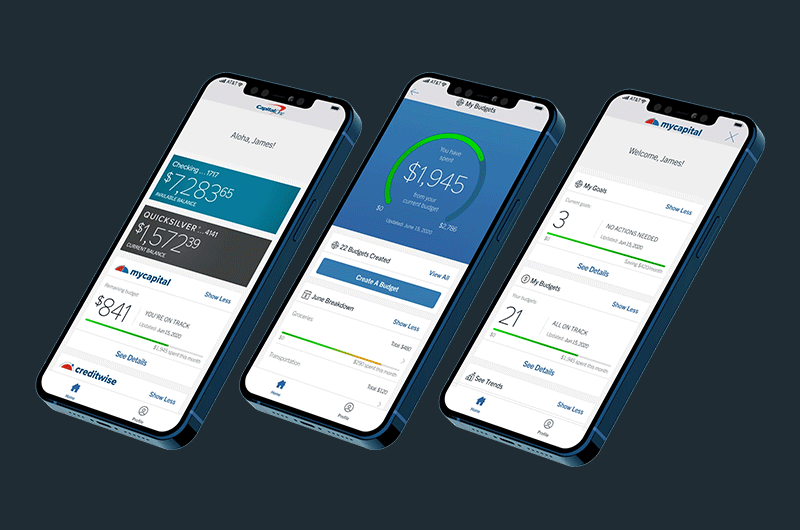
Financial Management Tool
A user-friendly financial tool designed to simplify expense tracking and help users achieve their financial goals. With real-time insights, personalized categorization, and goal tracking, it transforms financial management into an intuitive and empowering experience.
Managing Budgets & Financial Goals
The project focused on developing a user financial tool to assist individuals in controlling their expenses effectively and achieving financial objectives while keeping up with current UI design principles that cater to user requirements and business goals.
Phase One: Exploration and Investigation
The project started with an analysis of the requirements of both the end users and the business stakeholders to ensure alignment and understanding of project objectives and constraints were established through stakeholder interviews. The focus was on creating a tool that simplifies management while also enhancing user interaction by providing valuable insights and an inviting design.
Extensive research involving users was carried out to shape the project's design. Surveys were sent out to groups of people to gather information on how they handled their finances currently, what tools they relied on, and the difficulties they encountered in this area of life. Furthermore, detailed interviews with a variety of individuals were conducted to discover their reasons, struggles, and goals when it came to using a finance application.
The analysis of these tasks uncovered challenges faced by individuals: difficulty in keeping budgets steady, feeling daunted by complex tools, and desiring clearer tracking of their advancement in meeting financial objectives. In-depth character profiles were crafted based on this information to portray user categories such as young working adults, families, and elderly individuals to ensure that the design catered to user requirements and choices.
- Category : UX/UI Design
- Date : 08/13/2018
- Client : Capital One
Prioritized features
Phase Two: Brainstorming and Strategizing
After grasping the users' needs, the team moved on to the brainstorming and planning stage. Initially, we condensed the research results into issues to work on. For instance, one problem we pinpointed was that
"People find most financial tools too complicated, with cluttered designs and confusing options that add frustration. They want something simple and intuitive that makes managing money easy and puts them in control."
After working with stakeholders, the team focused on critical features that would provide the most benefit. Important functions comprised:
- Keeping tabs on your budget in real time.
- Game Setup:A streamlined interface for players to enter names and customize rules.
- Categorizing expenses to fit your needs and preferences.
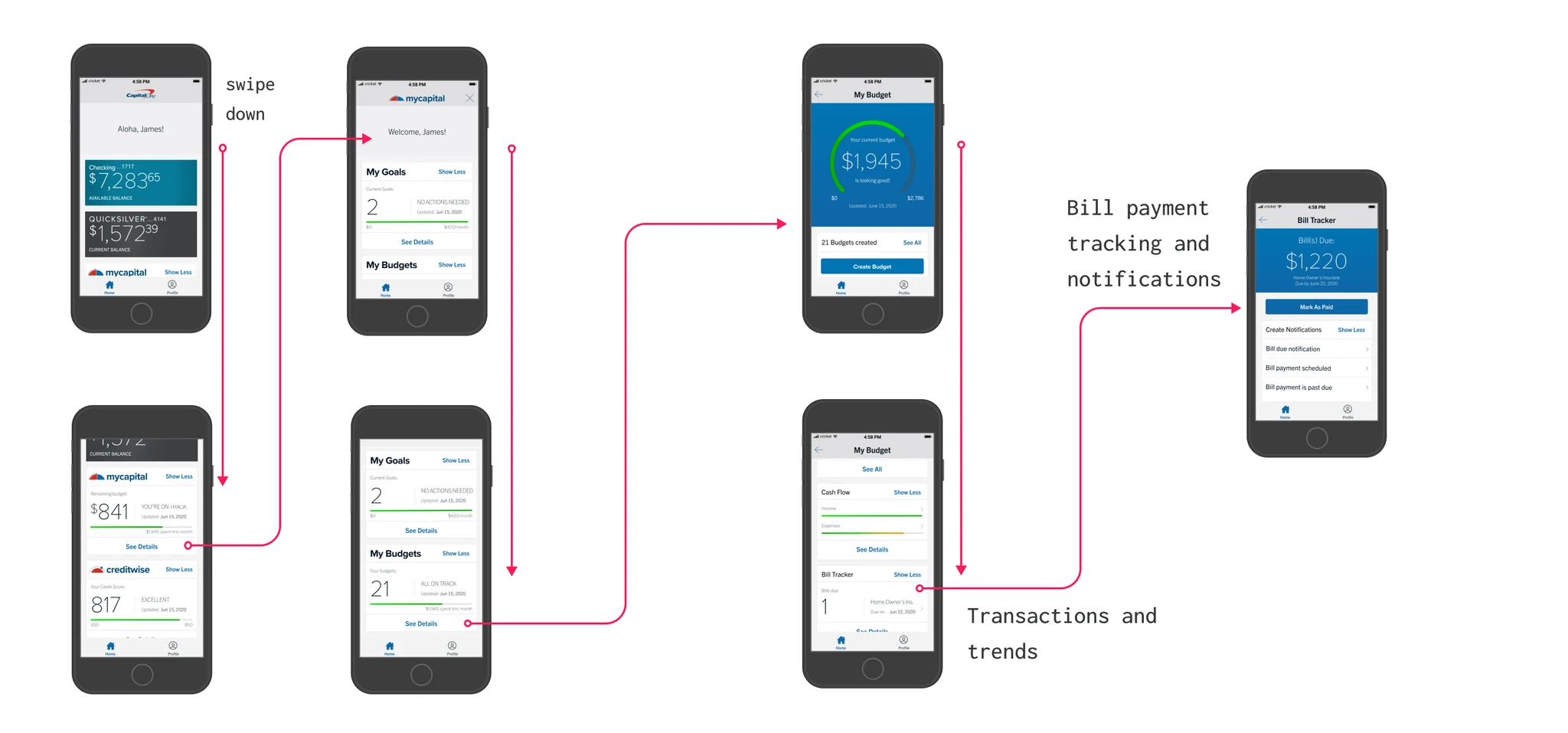
- Notifications for your spending in real-time.
- Financial objectives progress tracker.
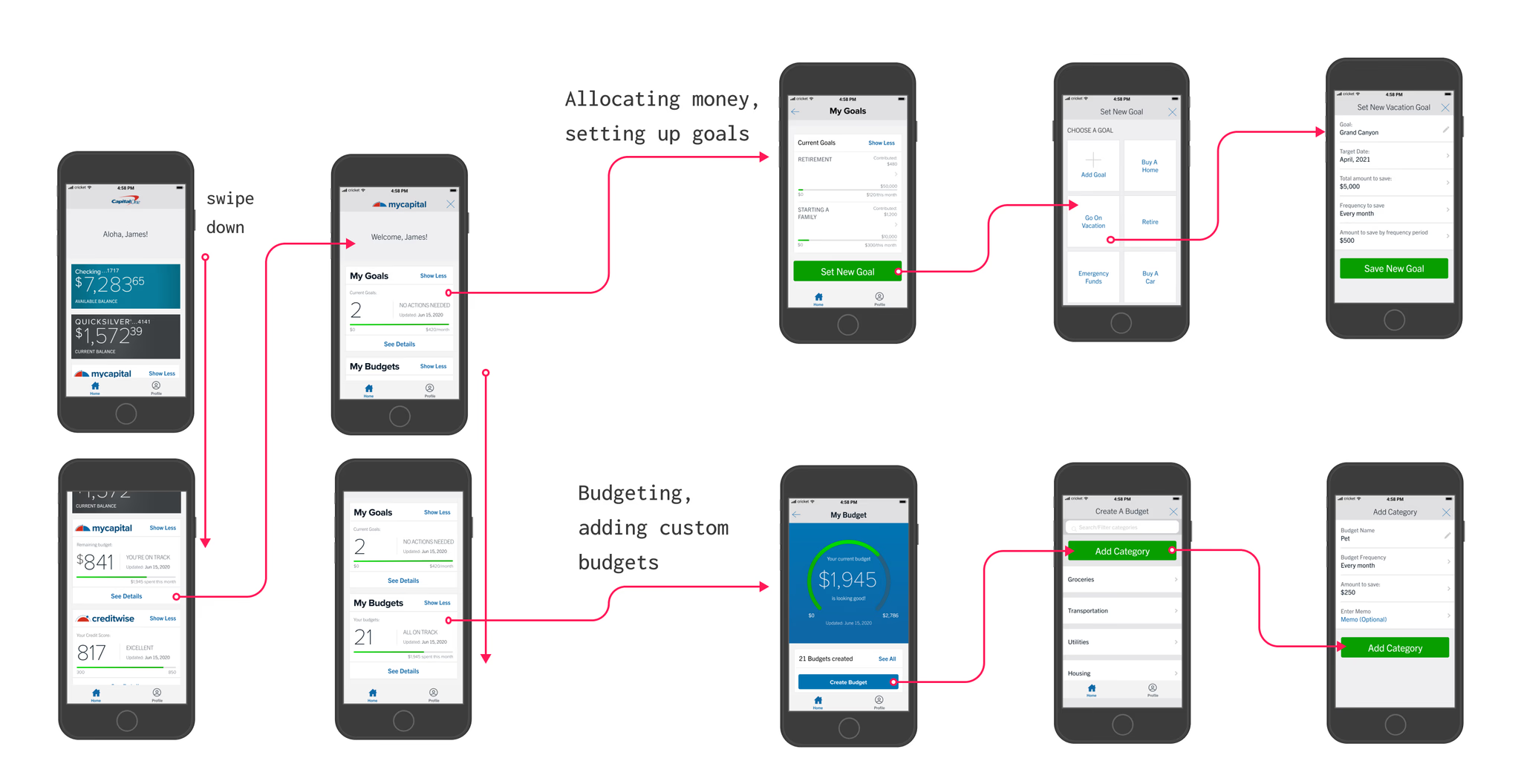
User paths were outlined to determine how individuals would move through the tool smoothly and effortlessly. Simple wireframe designs were sketched to illustrate the arrangement of screens like the dashboard and pages for expenses and goal setting. The focus was not on visual appeal but rather on functionality and organizing information effectively for easy revisions and input from stakeholders. Click on images below to view the user journey
Phase Three: Design
During the design stage, sketches were transformed into detailed prototypes, bringing the envisioned tool to life. Fundamental design principles were followed closely in this phase to guarantee that the interface looked attractive and easy to use for individuals.
The layout followed UI and UX guidelines that focused on making the design accessible and inclusive to all users. A diverse color scheme was chosen deliberately to meet WCAG standards and provide contrast for individuals with visual impairments. The selection of fonts aimed at striking a balance between readability and brand consistency, and careful attention was given to spacing and arrangement to achieve an organized appearance.
Interactive features were created to incorporate feedback mechanisms into the design process. For example, individuals were provided with indicators, including progress bars and confirmation messages, as guidance while performing activities like establishing a fresh budget. This approach not only assisted users in navigating through the process but also boosted their feeling of achievement.
First, design principles were implemented to guarantee that the tool operates smoothly on all devices. It was tailored for smaller screens to accommodate mobile devices without sacrificing usability or visual appeal.
Phase Four: Testing the Usability
After the initial model was completed, usability testing was conducted to confirm the design's effectiveness with users within the intended audience group. Individuals were selected from this demographic to engage in routine activities, like forming a budget plan and organizing expenses while also setting monetary objectives during the evaluation process. Discrepancies and opinions were noted to address any concerns or obtain valuable input.
Through testing, a couple of areas for enhancement were identified. For example, some users struggled to find features in the navigation menu, and others wished to delve deeper into their spending patterns to better understand their habits. Based on these discoveries, adjustments were made, such as rearranging navigation items to make them easier to find and introducing graphs to illustrate spending trends.
Phase Five: Iteration and Development
After receiving feedback from user testing, the design was refined through revisions to improve user experience. Adjustments included simplifying navigation menus, emphasizing visual elements like goal progress trackers, and integrating new tooltips and guidance for novice users.
The team conducted a handover to facilitate a seamless transition into the development phase by offering detailed design specifications and annotated mockups to developers, alongside interaction guidelines. By collaborating with designers and developers throughout the process, the final product closely aligned with the intended design vision while maintaining continuous communication to resolve any discrepancies.
Quality control testing was conducted meticulously to assess both the design and functionality of the tool, ensuring it was devoid of any bugs, aligned with the design concept, and providing a smooth user experience.
Phase Six: Launch and Post-Launch Monitoring
After the tool was rolled out into the market, its effectiveness was carefully observed to gauge its influence and pinpoint opportunities for enhancement. Success was evaluated by monitoring metrics like user engagement, retention, and task completion rates. Feedback from in-app surveys and other communication channels offered qualitative perspectives, shedding light on how users actually used the tool in everyday situations.
Post-launch efforts included continuous improvements based on feedback from users and data analysis. For example, options for budget categories and educational material about financial literacy were considered for integration into future updates.
Quality control testing was conducted meticulously to assess both the design and functionality of the tool, ensuring it was devoid of any bugs, aligned with the design concept, and providing a smooth user experience.
Final Thoughts
The thorough procedure guaranteed the creation of a finance tool that was both practical and visually appealing while effectively meeting user requirements. The focus on researching users' needs and working closely with stakeholders and developers resulted in a positive project outcome that empowered users to manage their finances with assurance.